Please Prepare an Appyaml File for Your Application Manually and Deploy Again
GSP027

Overview
In this lab, y'all will deploy a elementary ASP.NET Core app to App Engine flexible environment. This lab builds on the Build and launch an ASP.NET Core app from Google Cloud Vanquish lab.
ASP.NET Core is an open-source and cantankerous-platform framework for building mod deject-based and internet-connected applications using the C# programming language.
Google App Engine applications are like shooting fish in a barrel to create, maintain, and scale as your traffic and data storage needs change. With App Engine, at that place are no servers to manage. Y'all simply upload your awarding and it's ready to go.
App Engine applications automatically scale based on incoming traffic. App Engine natively supports load balancing, microservices, authorization, SQL and NoSQL databases, Memcache, traffic splitting, logging, search, versioning, gyre out and roll backs, and security scanning, all of which are highly customizable.
App Engine's environments, the standard environment and the flexible environment, support a host of programming languages, including C#, Coffee, Python, PHP, Node.js, Become, and more than. The 2 environments give users maximum flexibility in how their application behaves, since each environment has sure strengths. For more information, read Choosing an App Engine Environment.
What y'all'll do
- Package a simple ASP.Internet Cadre app as a Docker container.
- Deploy a simple ASP.NET Core app to App Engine.
Prerequisites
-
Build and launch an ASP.Internet Core app from Google Cloud Trounce
Setup and requirements
Before you click the Kickoff Lab push button
Read these instructions. Labs are timed and you cannot intermission them. The timer, which starts when yous click Start Lab, shows how long Google Cloud resources will be made bachelor to y'all.
This hands-on lab lets you do the lab activities yourself in a real cloud environment, not in a simulation or demo environment. It does so by giving you new, temporary credentials that you utilize to sign in and access Google Cloud for the duration of the lab.
What you demand
To complete this lab, you need:
- Access to a standard internet browser (Chrome browser recommended).
- Time to complete the lab.
Annotation: If you already have your ain personal Google Deject business relationship or project, practice not use it for this lab.
Note: If you are using a Chrome Bone device, open an Incognito window to run this lab.
Google Cloud Console
How to get-go your lab and sign in to the Google Cloud Console
-
Click the Start Lab button. If you need to pay for the lab, a popular-up opens for you to select your payment method. On the left is a panel populated with the temporary credentials that y'all must use for this lab.
-
Copy the username, and then click Open Google Console. The lab spins up resource, and and then opens another tab that shows the Sign in page.
Tip: Open the tabs in separate windows, side-past-side.
-
In the Sign in folio, paste the username that you copied from the left panel. Then copy and paste the password.
Of import: You must employ the credentials from the left panel. Do not use your Google Cloud Training credentials. If you have your ain Google Deject account, do not apply it for this lab (avoids incurring charges).
-
Click through the subsequent pages:
- Take the terms and conditions.
- Do not add together recovery options or two-factor hallmark (because this is a temporary account).
- Do not sign upward for gratuitous trials.
Afterwards a few moments, the Cloud Panel opens in this tab.
Activate Cloud Crush
Deject Beat is a virtual machine that is loaded with evolution tools. It offers a persistent 5GB home directory and runs on the Google Cloud. Cloud Shell provides command-line admission to your Google Cloud resources.
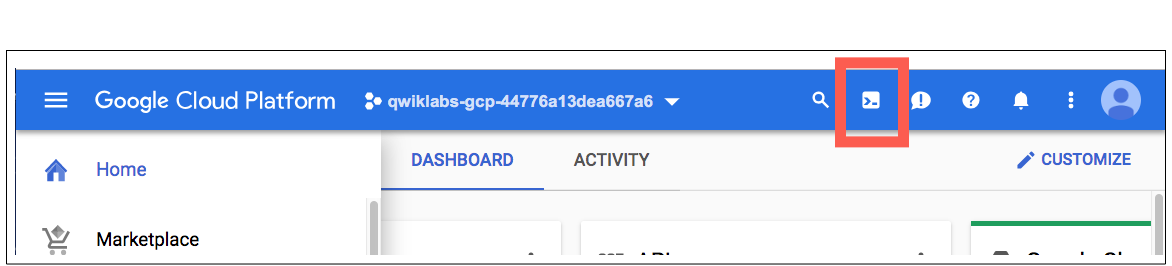
In the Cloud Panel, in the top right toolbar, click the Activate Cloud Vanquish button.

Click Continue.

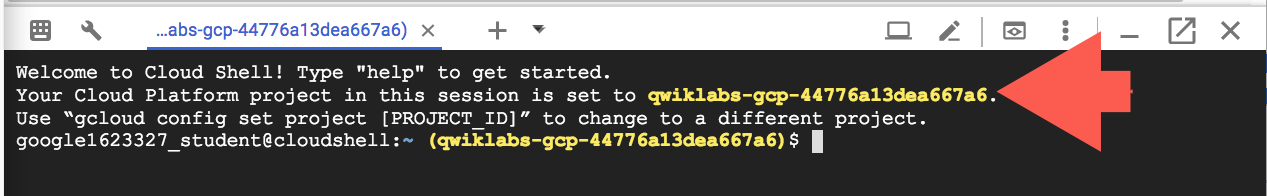
It takes a few moments to provision and connect to the environment. When you lot are connected, you are already authenticated, and the project is fix to your PROJECT_ID. For instance:

gcloud is the control-line tool for Google Cloud. It comes pre-installed on Cloud Beat and supports tab-completion.
You lot tin can listing the active account name with this command:
(Output)
You tin can list the project ID with this command:
(Output)
(Instance output)
Create an ASP.NET Core app in Cloud Shell
Enter the post-obit in the the Cloud Shell Control Line.
Create a global.json file to set the .NET Core version. In Cloud Shell, run the following command:
Edit the generated file by pasting in the following:
Printing Ctrl+Ten to Exit, Y to relieve the file, and so Enter to confirm the filename.
The dotnet command line tool is already installed in Cloud Shell.
Verify by checking the version:
The output provides the dotnet command line tool version.
Enter the following command to disable Telemetry coming from your new app:
Create a skeleton ASP.Internet Core web app using the following dotnet command:
This creates a project and restores its dependencies. You should see a message like to beneath.
Example Output
Run the ASP.Cyberspace Core app
You lot're almost prepare to run your app.
Navigate to your projection folder:
Enter this command to run the app:
The application starts listening on port 8080.
Example Output
You lot can ignore any warnings in the output.
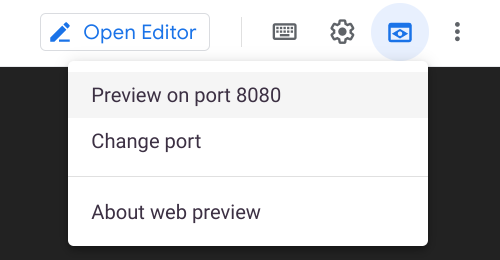
To verify that the app is running, click on the web preview button on the pinnacle right in Deject Trounce and select Preview on port 8080.

The HelloWorldAspNetCore Welcome folio opens.
Publish the ASP.NET Core app
If your app is running, printing Ctrl+C to terminate it.
Publish the app to become a self-contained DLL using the dotnet publish control:
Running publish displays some messages with a successfully published DLL at the finish of the process.
One line of Example Output
Navigate to the the publish folder, where you lot demand to be for the next stride:
Package the ASP.Net Cadre app as a Docker container
Adjacent, ready your app to run on App Engine Flexible. The first footstep is to define the container and its contents. Don't worry, you won't need to install Docker -- App Engine flexible tin can build Docker images remotely as part of the deployment process.
Create a Dockerfile to define the Docker image.
Use nano to edit Dockerfile:
Add together the post-obit to Dockerfile:
Printing Ctrl+Ten to Leave, Y to save the file, then Enter to confirm the filename.
Dockerfile builds on the official Google App Engine prototype for ASP.NET Cadre iii.ane apps, which is already configured to run .Net Cadre apps and adds the app files and the tools necessary to run the app from the directory.
One important configuration included in our Dockerfile is the port on which the app listens for incoming traffic (8080), per App Engine flexible requirements. This is accomplished by setting the ASPNETCORE_URLS environment variable, which ASP.Cyberspace Core apps apply to determine which port to heed to.
Create app.yaml for App Engine flexible
The app.yaml file describes how to deploy the app to App Engine, in this case, the App Engine flexible surroundings. Create app.yaml file in the publish folder with following contents:
Add the following to app.yaml:
Printing Ctrl+X to Exit, Y to relieve the file, then Enter to confirm the filename.
Deploy to App Engine flexible
In one case you've saved the Dockerfile and app.yaml files to the publish directory, y'all're ready to deploy your app to App Engine flexible using gcloud. Just follow the prompts to create an App Engine awarding.
During deployment, you lot will be asked to cull a region for your application. Chose a region where you want your app to run in.
Type Y to continue.
Annotation: First-time deployment may have several minutes. This is because App Engine flexible surroundings automatically provisions a Compute Engine virtual machine for you behind the scenes, then installs the application and starts it. If you get a P4SA related error, wait a minute and re-run the gcloud app deploy command.
When finished you should see confirmation that the app is deployed.
Subsequently yous've deployed the awarding, run:
And so click on the URl provided in the output to run across your deployed app.
Test Completed Task
Click Check my progress to verify your performed task.
Deploy a new version of your service
At some betoken, the application that you've deployed to production will crave bug fixes or additional features. App Engine is hither to help you deploy a new version to product without impacting your users.
First, change the application.
Launch the Lawmaking Editor in Cloud Shell and open HelloWorldAspNetCore/Pages/Index.cshtml:
Find this default message:
And change it to this:
Save the changes.
In Cloud Shell, navigate back to HelloWorldAspNetCore:
Run the following to publish the app to get a self-contained DLL:
Navigate to the publish directory.
You can at present deploy a new version of your app (v1 in this case).
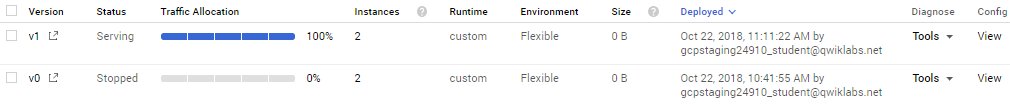
In one case it's deployed, become to App Engine > Versions in the Cloud Panel to meet the new version of your app serving all of the traffic.

Expect for the updated message in your app by running gcloud app browse over again and clicking the link returned:
Test Completed Chore
Click Cheque my progress to verify your performed task.
Test your Understanding
Below are a multiple option questions to reinforce your agreement of this lab's concepts. Answer them to the best of your abilities.
Congratulations!
You've created an ASP.NET Cadre app, packaged it as a Docker container, and deployed information technology to Google App Engine Flexible. Yous have mastered:
- How to package a simple ASP.NET Core app every bit a Docker container.
- How to deploy a uncomplicated ASP.NET Core app to App Engine.


Terminate Your Quest
This self-paced lab is part of the Deploying Applications and ASP.Cyberspace on Google Cloud Quests. A Quest is a serial of related labs that class a learning path. Completing the Quests earns you the badges above, to recognize your achievement. You can brand your badge (or badges) public and link to them in your online resume or social media account. Enroll in a Quest and go immediate completion credit if y'all've taken this lab. See other available Quests.
Take Your Next Lab
Continue your path to awarding development on Google Deject mastery with the Deject Architecture Quest (an advanced level quest - you lot are at present prepared for the challenge!), or continue your Windows on Google Cloud Quest with Deploy ASP.Net Cadre app to Kubernetes Engine, or check out these suggestions:
-
Deploy Windows Server with ASP.Cyberspace Framework to Compute Engine
-
Build and Launch an ASP.NET Cadre App from Google Cloud Vanquish
Next Steps / Larn More
- ASP.NET Core Documentation
- ASP.Internet on Compute Engine tutorial video
Google Cloud Training & Certification
...helps you lot make the almost of Google Cloud technologies. Our classes include technical skills and best practices to aid you get up to speed quickly and go along your learning journey. We offer central to avant-garde level training, with on-demand, live, and virtual options to adjust your decorated schedule. Certifications assist you validate and prove your skill and expertise in Google Cloud technologies.
Manual Final Updated Nov 26, 2021
Lab Last Tested November 26, 2021
Copyright 2022 Google LLC All rights reserved. Google and the Google logo are trademarks of Google LLC. All other company and product names may exist trademarks of the respective companies with which they are associated.
Source: https://www.cloudskillsboost.google/focuses/3342?parent=catalog


0 Response to "Please Prepare an Appyaml File for Your Application Manually and Deploy Again"
Post a Comment